Your byte size news and commentary from Silicon Valley the land of startup vanities, coding, learn-to-code and unicorn billionaire stories.
Ad
Thursday, April 23, 2015
Udacity Adds 3 More Google Courses - Online Education MOOC News
Announced via +Udacity newsletter today: Udacity adds three more +Google Developers sponsored software engineering, development, programming courses to its growing professional curriculum. All basic course material access is free of charge. Udacity is digging deeper in its specialization in real-world professional software development curriculum. This time it teaches you how to build apps with Google. Pretty impressive. Grab your free Google Development course content now.
aka Building 60 FPS Web Apps
Already 3500+ students strong. This month-long advanced course. Learn how to build 60 frames per second (FPS) web apps and learn how to improve web performance. Developers will learn how to build apps that render smoothly.Sunday, April 12, 2015
Learn to Code Full Stack with Udacity Nanodegree
I recently submitted Project 1 of the Udacity Full Stack Nanodegree curriculum. This blog post is my reflection and review on the experience. Overall, it really exceeded expectations. The price is still too expensive, but Udacity is really offering effective, engaging, alternative online education for programming, development #learntocode movement. It starts to distinguish itself as an online ultra-premium vocational school for software engineering using modern technologies, programming languages, and software frameworks like MongoDB, D3.js, Bootstrap, Github, Salesforce.com, Android, iOS and more.
Udacity took a long time to ramp up its course content by focusing on video-intensive, interactive basic courses for a long long time. It got famous, then got quiet until it re-entered the arena with a bang. Last year, it came back strong with blockbuster partner names like Google, Facebook and Salesforce, but it's not until this year's Nanodegree offering did it become clear that all the work and focus on fundamentals paid off. The full stack nanodegree and the data science nanodegree clearly integrates fundamental classes like intro to computer science, programming with Python, data analysis etc. These fundamental classes have been improved and adapted to the nanodegree, but the majority of the content stays true to its originals.
The leverage becomes clearer when students are struggling to submit assignments using Git and Github (in the iOS nanodegree). Udacity just added the Git and Github intro curriculum into the nanodegree after project one, and the content already exists elsewhere on Udacity, the process was super simple. Udacity's content is so much more integrated compared to Coursera, whose content is largely organized by university departments and specializations.
Project 1 of the Udacity Full Stack was intro to python programming. I expected the course to be a cruise for me as I already learned to code, and it was, but I was surprised to learn many useful Computer Science concepts which I missed out not having that formal education in college. The mini exercises were extremely useful, resulted in scripts that I could immediately use to make my daily professional life more productive e.g. find a secret message is really a python script for organizing files for content management.
The project is advanced for the level (I will explain this more in my iOS nanodegree reflection talking about the really challenging project). To complete Project 1 students must write the code to utilize a "fresh_tomato.py" library / mini API to dynamically generate an HTTP file. i.e. generate an entirely new locally hosted website on the fly. Students can choose to ignore the file, all together, or can choose to dive into the mini API and learn how HTTP files are generated using Python. It was pretty cool.
The integrated grading process prefers students sharing completed work via Github integration with Udacity. There's some real life commit and code sharing practice. The content is rich and may be bit jam-packed for first-timers, i.e. they really mean what they say "minimum 10 hour weekly commitment" (the iOS commitment is really much longer than that, I previewed the data science one briefly and saw that it requires quite a bit of statistics background to make the curriculum a cruise). It seems that the essential goal of each nanodegree project is to generated presentable mini, relevant projects which can be showcased on Github, preparing the student for the interview / job seeking process. In that case, Udacity did a good job elevating its curriculum to real-world job relevance, distinguishing itself from the more academic counterpart -Coursera and the more fun gamified Code School and Treehouse.
Udacity took a long time to ramp up its course content by focusing on video-intensive, interactive basic courses for a long long time. It got famous, then got quiet until it re-entered the arena with a bang. Last year, it came back strong with blockbuster partner names like Google, Facebook and Salesforce, but it's not until this year's Nanodegree offering did it become clear that all the work and focus on fundamentals paid off. The full stack nanodegree and the data science nanodegree clearly integrates fundamental classes like intro to computer science, programming with Python, data analysis etc. These fundamental classes have been improved and adapted to the nanodegree, but the majority of the content stays true to its originals.
The leverage becomes clearer when students are struggling to submit assignments using Git and Github (in the iOS nanodegree). Udacity just added the Git and Github intro curriculum into the nanodegree after project one, and the content already exists elsewhere on Udacity, the process was super simple. Udacity's content is so much more integrated compared to Coursera, whose content is largely organized by university departments and specializations.
Project 1 of the Udacity Full Stack was intro to python programming. I expected the course to be a cruise for me as I already learned to code, and it was, but I was surprised to learn many useful Computer Science concepts which I missed out not having that formal education in college. The mini exercises were extremely useful, resulted in scripts that I could immediately use to make my daily professional life more productive e.g. find a secret message is really a python script for organizing files for content management.
The project is advanced for the level (I will explain this more in my iOS nanodegree reflection talking about the really challenging project). To complete Project 1 students must write the code to utilize a "fresh_tomato.py" library / mini API to dynamically generate an HTTP file. i.e. generate an entirely new locally hosted website on the fly. Students can choose to ignore the file, all together, or can choose to dive into the mini API and learn how HTTP files are generated using Python. It was pretty cool.
The integrated grading process prefers students sharing completed work via Github integration with Udacity. There's some real life commit and code sharing practice. The content is rich and may be bit jam-packed for first-timers, i.e. they really mean what they say "minimum 10 hour weekly commitment" (the iOS commitment is really much longer than that, I previewed the data science one briefly and saw that it requires quite a bit of statistics background to make the curriculum a cruise). It seems that the essential goal of each nanodegree project is to generated presentable mini, relevant projects which can be showcased on Github, preparing the student for the interview / job seeking process. In that case, Udacity did a good job elevating its curriculum to real-world job relevance, distinguishing itself from the more academic counterpart -Coursera and the more fun gamified Code School and Treehouse.
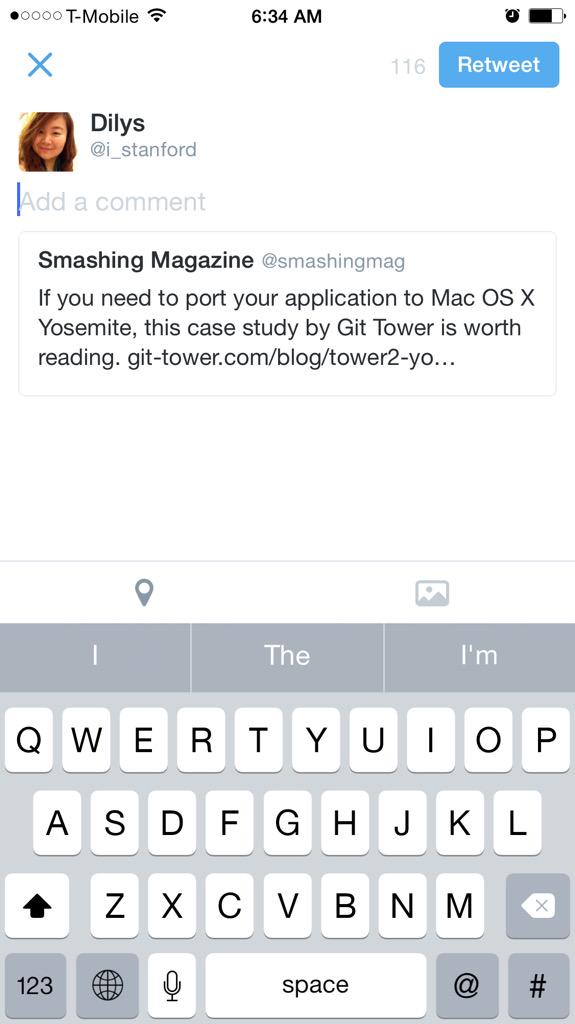
Say More with Twitter Comment Replacing Twitter Quote Tweet
 |
| Read about Twitter Comment update on the official blog |
 |
| The original tweet now looks like a shared URL freeing up space for 140 additional characters |
Subscribe to:
Posts (Atom)
React UI, UI UX, Reactstrap React Bootstrap
React UI MATERIAL Install yarn add @material-ui/icons Reactstrap FORMS. Controlled Forms. Uncontrolled Forms. Columns, grid
-
Can hack schools solve Silicon Valley's talent crunch? The truth about coding bootcamps and the students left behind http://t.co/xXNfqN...
-
The bogus request from P2PU to hunt for HTML tags in real life has yielded a lot of good thoughts. My first impression was that this is stup...
-
This review is updated continuously throughout the program. Yay I just joined the Udacity Nanodegree for Digital Marketing! I am such an Uda...
